Dome Compass
Dome Compass is a networking and information platform designed to empower congressional staffers by connecting them to key people, events, and data critical to their roles.
Product Designer –– Workshop Facilitation, Research, UX Design, Prototyping
Timeline:
16 weeks

iOS Developer
Wingchi W

Software Engineer
Sally H

Software Engineer
Sarah D

Project Manager
Erika A

Researcher
Eddie A
HIGHLIGHTS
PROBLEM CONTEXT
Dome was experiencing a stall in user adoption. An initial consultation session revealed 4 primary issues the client wanted to solve for.
What needed solving for?
We delineated 4 major issues to solve for that the client was facing:
Unclaimed profiles
Profile claiming was not resonating with users, leading to a stall in sign-ups
Too many user targets
There were numerous user types, all with different needs and incentives
Scope creep
A lack of foundation, constant pivoting, and abandoned plans
Incongruous user experience
High dev/designer turnover resulting in designs not meeting specs or targets
PROBLEM SPACE
Given the amount of solution touchpoints, I ran a workshop with product experts, engineers, and leadership that focused on gaining product knowledge, identifying key users, issues priority, and building consensus on key solutions.
Critical areas
From the workshop, we identified 4 high impact streams that when optimizing for one key persona would lead to the most growth and serve as a pathway for onboarding the other personas. These solution streams were:
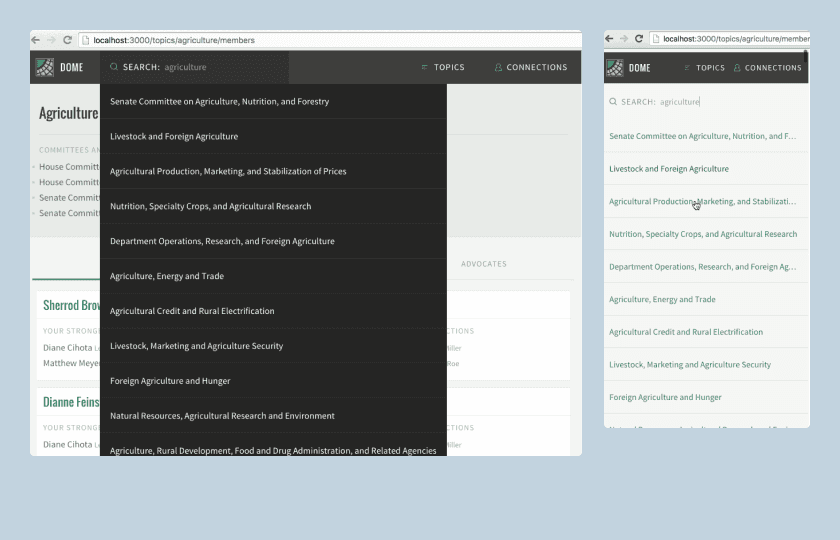
Directory Search
Directory searching on issues, people, events, and committees should be prioritized and improved throughout the platform.
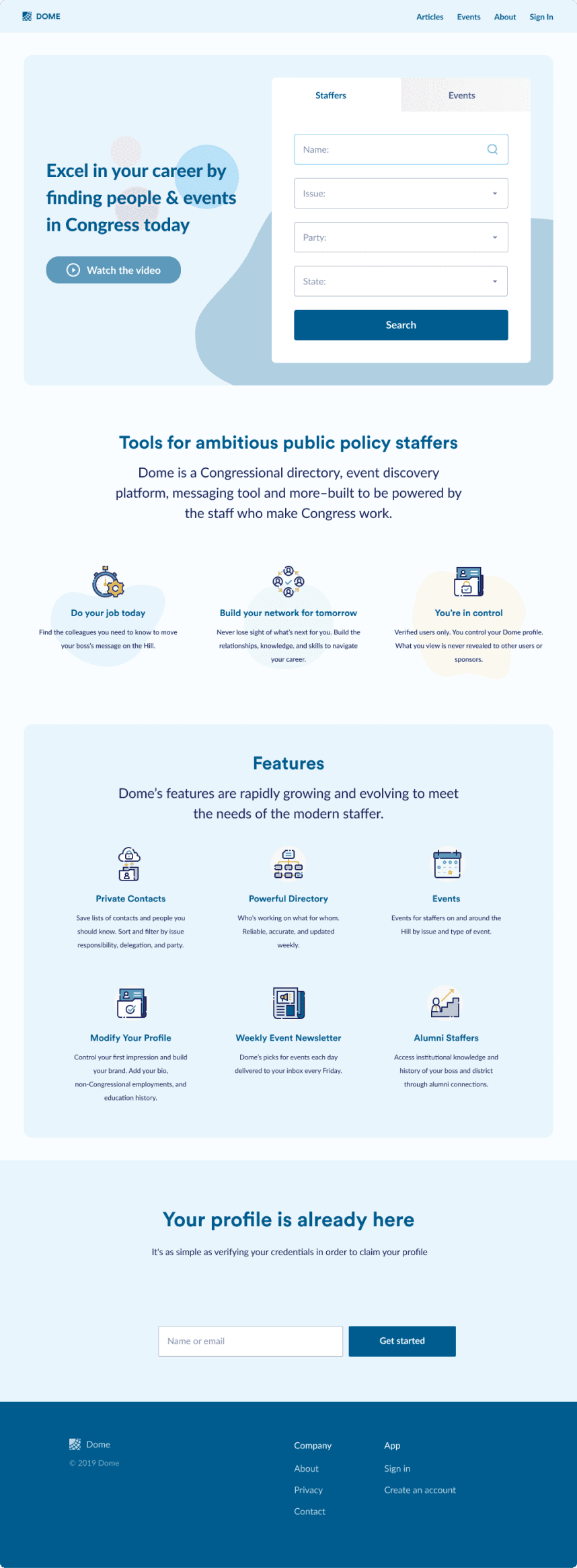
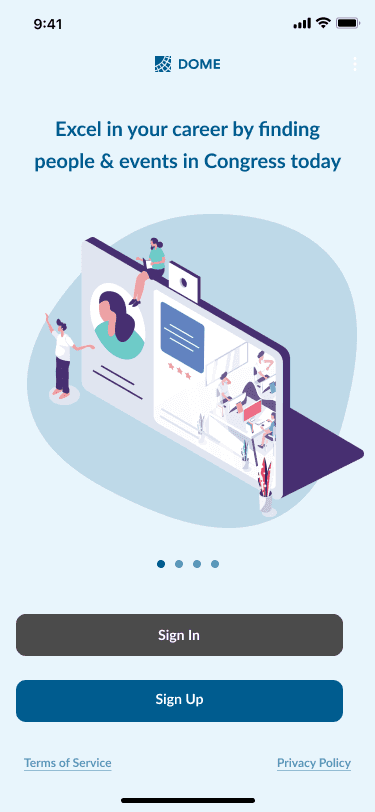
Marketing Funnel
The marketing page should indicate the product is accessible, free secure, and ready to be used by Junior Staffers, but not exclusively.
Staffer Profiles
When a congressional staffer is searched for online, their Dome profile should be among the first page search results, like Yelp is for restaurants.
Mobile Access
Staffers are often shadowing their bosses throughout the Hill and don’t always have access to a computer to access our networking/directory tools.
RESEARCH PHASE
What does the competitive
landscape look like?
The workshop brought great opportunities to gather knowledge by interviewing product experts.
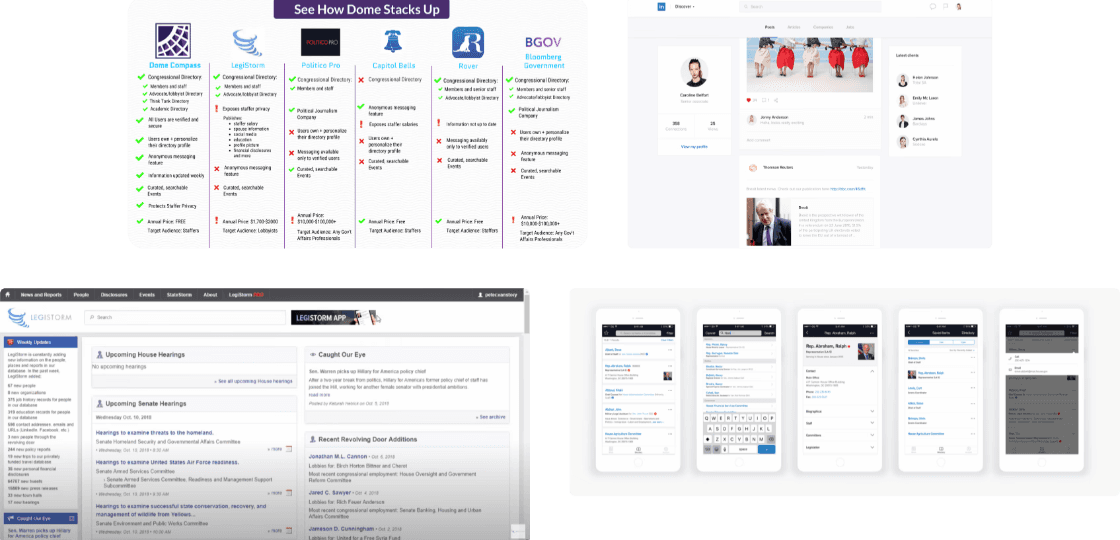
I was able to conduct a competitive analysis that detailed where Dome Compass stood among its competitors, what opportunities existed for disruption, and what user types were served or underserved.

2.0 –– Competitive Analysis highlights
User research
I tapped into the existing and prospective user base to ascertain their workflows and where this product fits within them, as well as their core needs and pain points. This resulted in identifying 3 personas with distinct but complementary roles: Junior Staffers, Senior Staffers, and Lobbyists.

2.1 –– Top 3 Target Personas
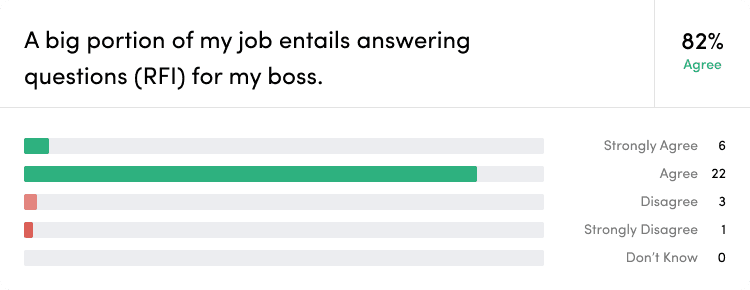
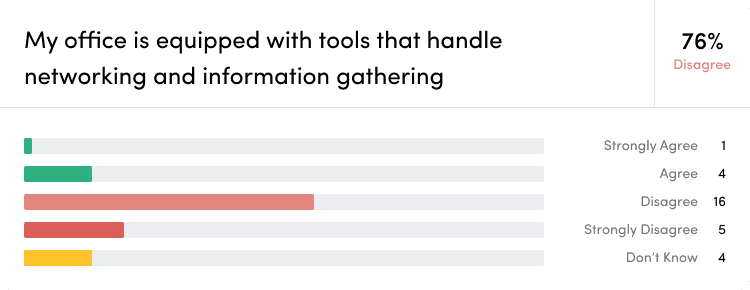
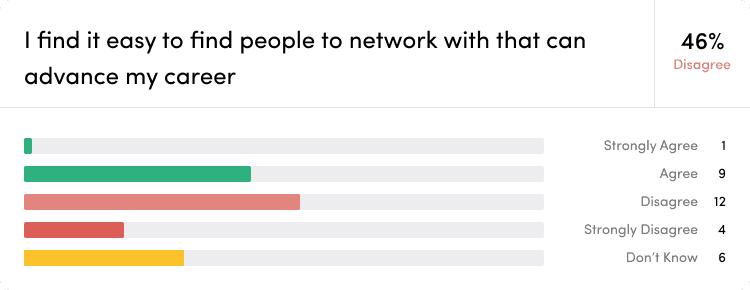
2.2 –– User Survey Results
Quantitative user survey
Utilizing Dome's analytic database I tapped into the existing and prospective user base to identify individuals who would be willing to be surveyed and interviewed.
These would allow us to ascertain their workflows, where this product fits within them, as well as their core needs and pain points.

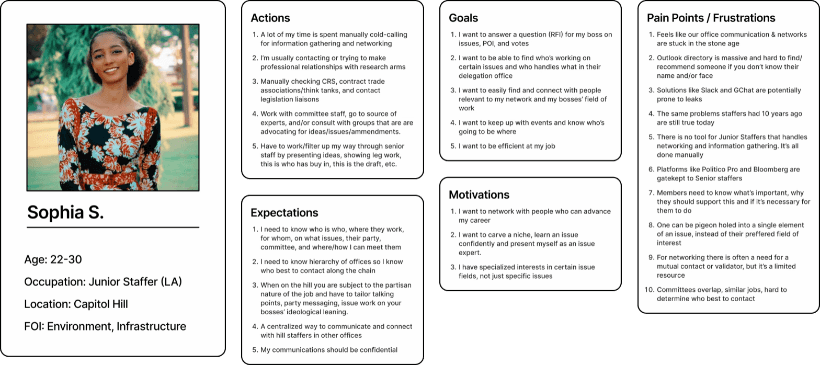
2.3 –– Key Persona: Junior Staffer
A key persona arises
Junior Staffers stood out as the optimal user to target due their greater need to build a network from scratch in order to answer RFI’s for their delegation office. Junior Staffers don't have the connections or resources their Seniors build and hold close after decades on the Hill. Tools for communicating and information gathering are either non-existent or technologically obsolete.
Top User Goal for Junior Staffers
I quickly need to find information [for my boss] on the Hill: I need to know who is who, where they work, for whom, on what issues, their party, committee, and where/how I can meet them.
Top Pain Point for Junior Staffers
Finding knowledge and connecting with people on the Hill is done manually through outdated directories and cold calling offices. Trying to even get a name on who might have answers or the right connections.
Target user modes
The users surveys and interviews were invaluable in creating detailed profiles for user needs, workflow types, and opportunities which we quantified as User Modes for the Junior Staffers. This allowed for narrowed focus on creating solutions for them.
Info Sourcing Mode
Primary Path
Answer RFIs for my boss on issues, POI, and votes
Find people relevant to my boss' field of work
Find who's working on certain issues and the hierarchy of their delegation office
Networking Mode
Secondary Path
Carve a niche where I present myself as an issue expert
Find and connect with people relevant to my desired issue field
Network with people who can advance my career
SYNTHESIS
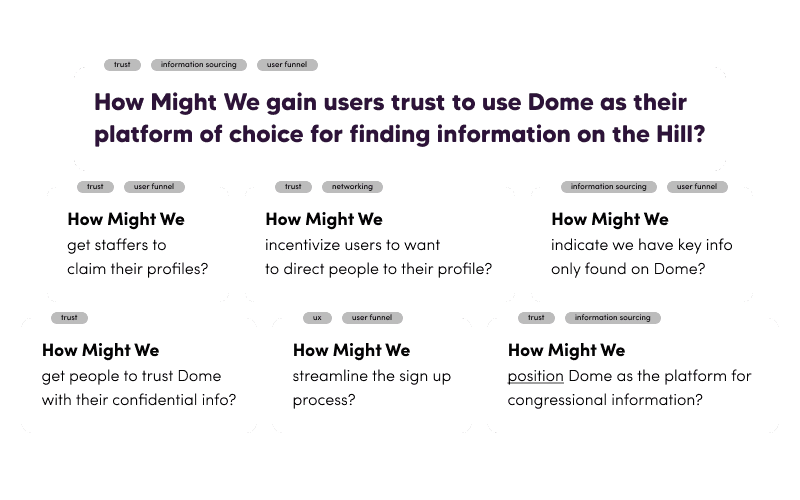
I worked closely with our engineers and leadership to synthesize the information gathered from our user research and workshop activities. We landed on 1 main and 3 complimentary challenge statements that determined the direction and scope of our efforts:
How might we: Gain users trust to use Dome as their platform of choice for finding information on the Hill?
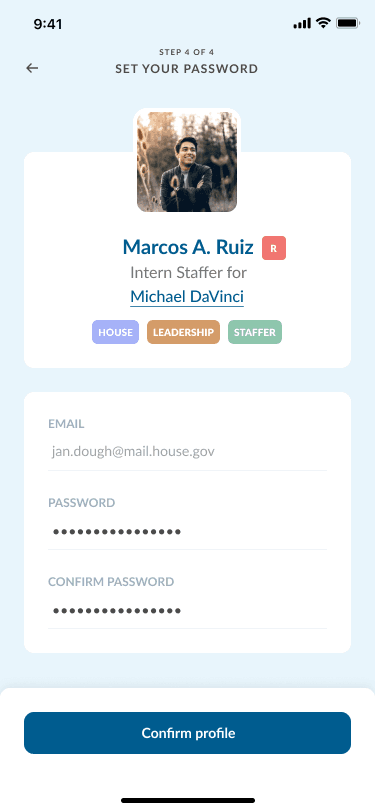
How might we: Streamline the sign up process?
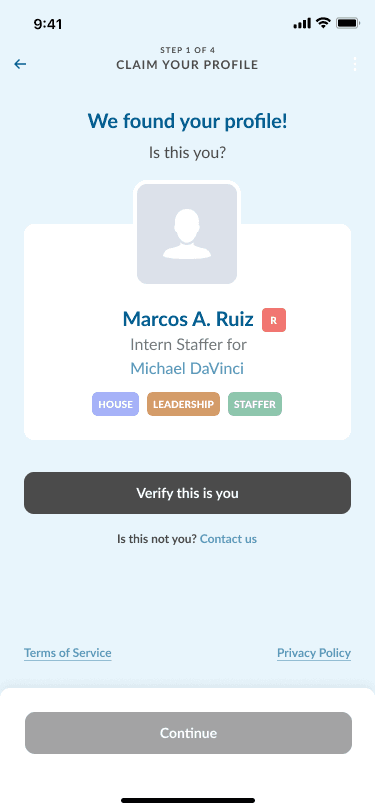
How might we: get staffers to claim their profiles?
How might we: Indicate we have key info only found on Dome?
2.4 –– HMW Activity Cards excerpt
2.5 –– Journey mapping
Journey mapping
I mapped out our target persona (junior staffer) target path based on data gathered from our surveys, interviews, and analytics.
I marked key questions, problems, emotions, and solution opportunities along their journey.
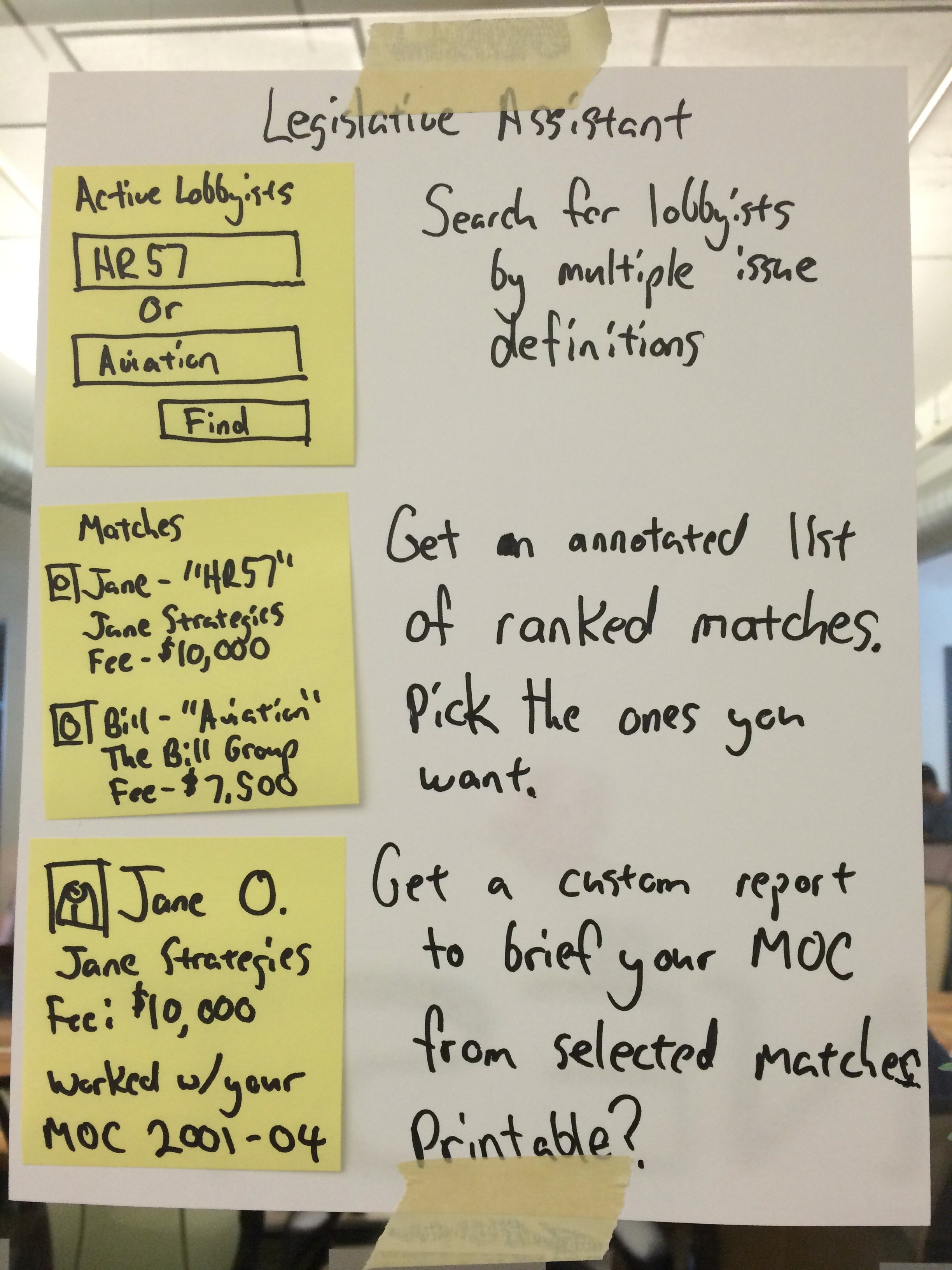
2.6 –– Ideation sketches
Ideation sketching
During the course of journey mapping, I facilitated activities with the team where we sketched journeys and solution endpoints based on gathered data and our HMW prompts.
MVP TESTING
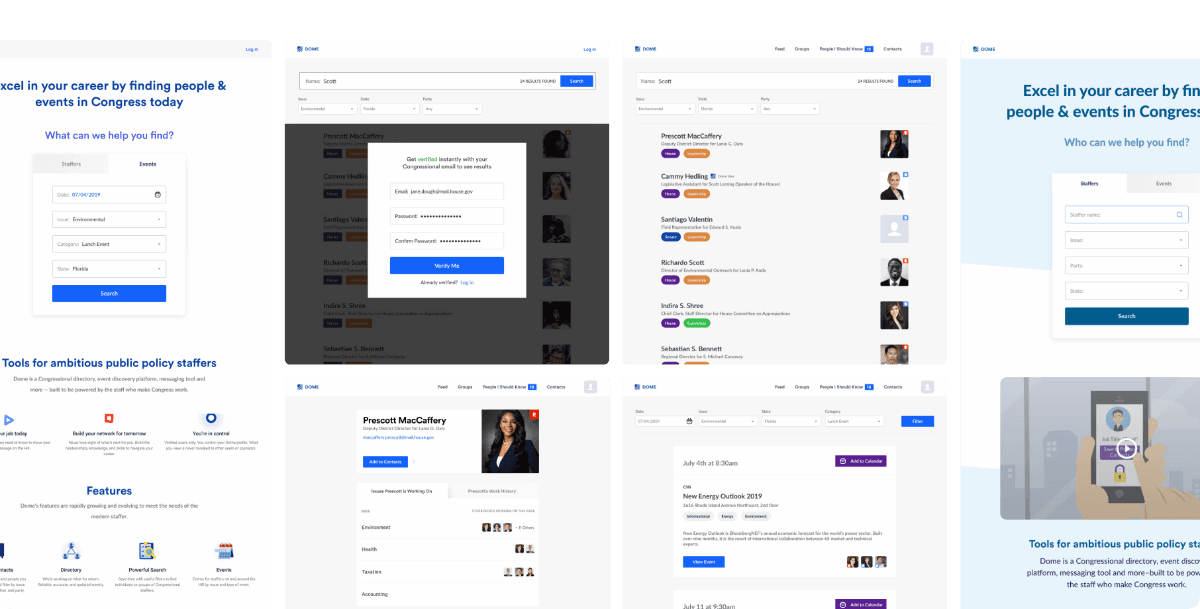
One of the client pain points I wanted to address was that of a lack of validation before fully committing to solution efforts. Out of the 30+ survey correspondents, 7 agreed to user testing our mid-fi prototypes.
3.0 –– Early Prototypes sample
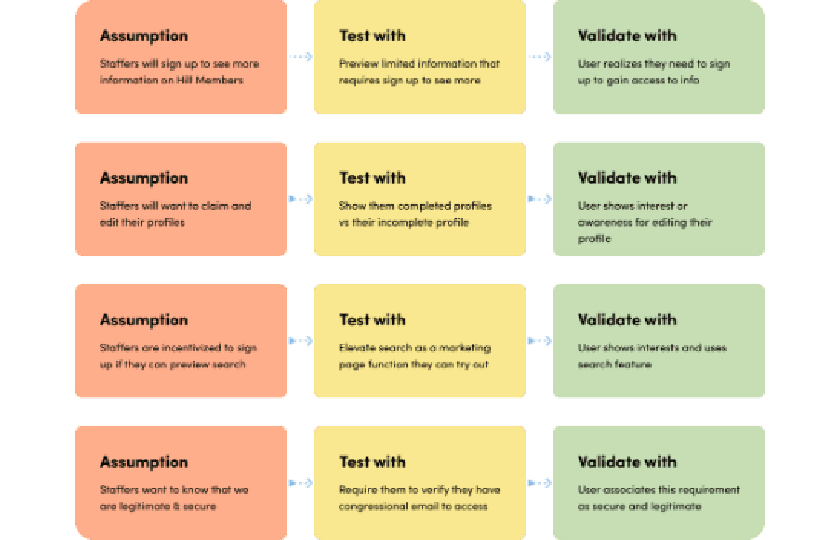
3.1 –– Assumptions Validation Mapping
Assumption mapping
Together with the assistance of my team and client product experts, we created assumption boards along with robust interview questions. We then conducted 2 rounds of testing consisting of ux journey tests and user interviews.
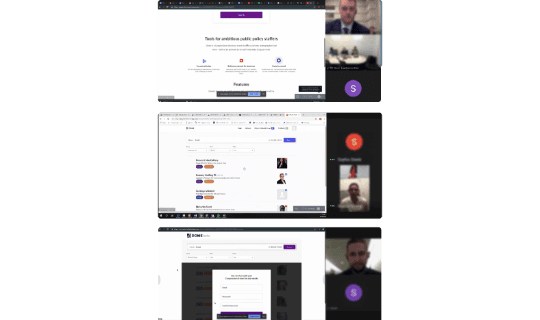
3.2 –– User Testing Sessions
MVP User Testing
Given the number of candidates, time constraints, and shifting availability, I facilitated the first user testing session while our engineers and the client's assistant shadowed me. This then allowed us to conduct testing sessions in parallel or for me to quickly iterate on the prototype and fix bugs.
The main solution focus areas were broken into three design sprints
These 4 solutions areas were: the user funnel flow, the directory search experience, creating rich staffer profiles, and a mobile app pilot.
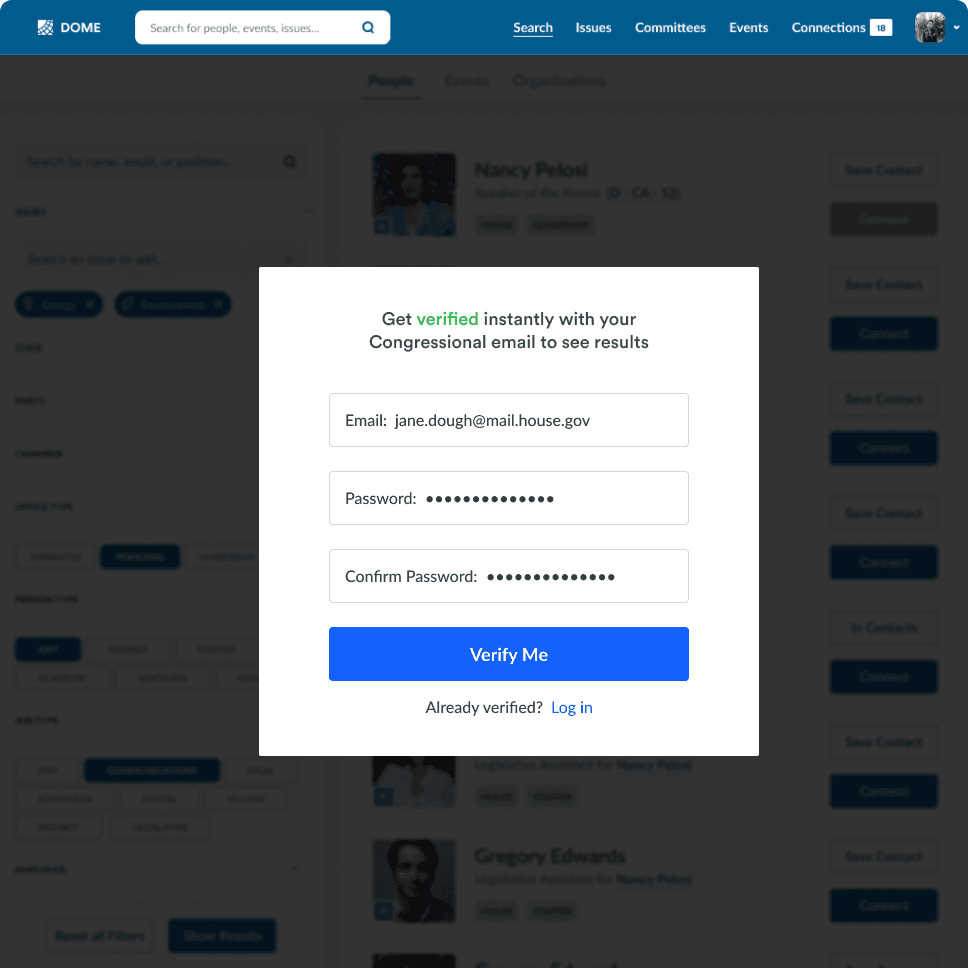
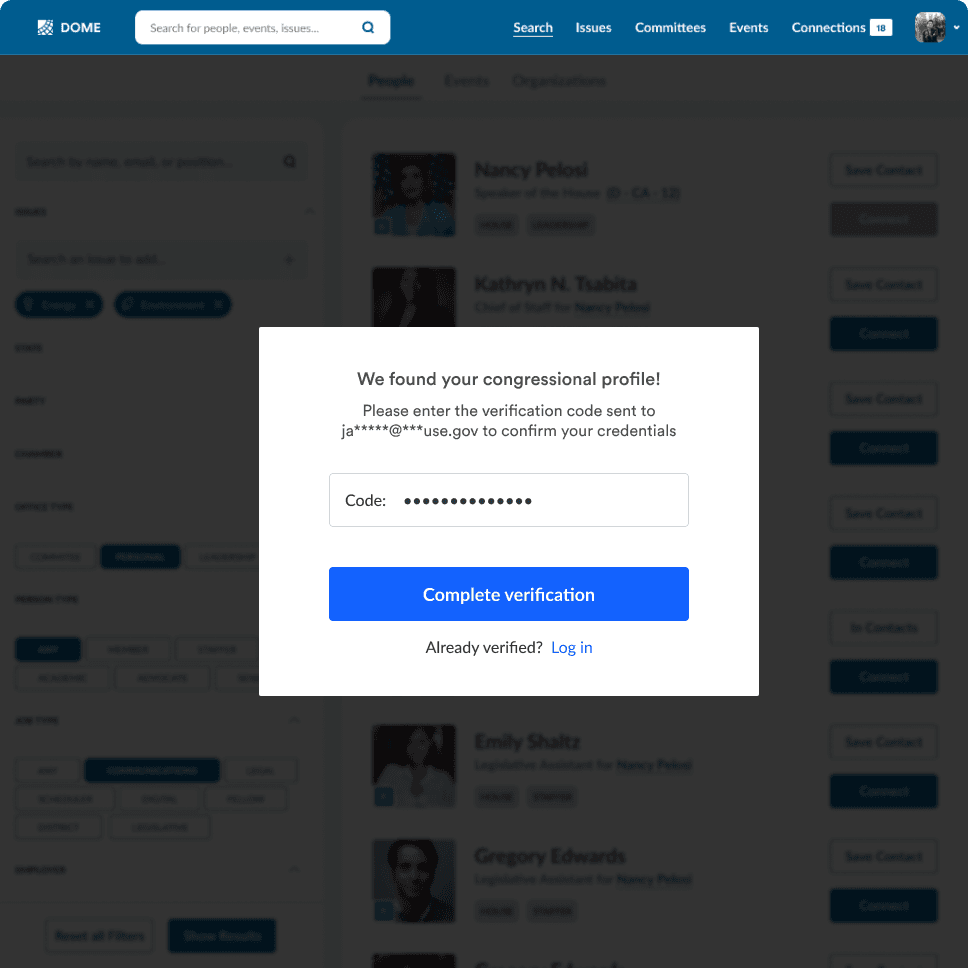
User Funnel Flow
The marketing page should indicate the product is accessible, free secure, and ready to be used by Junior Staffers, but not exclusively.
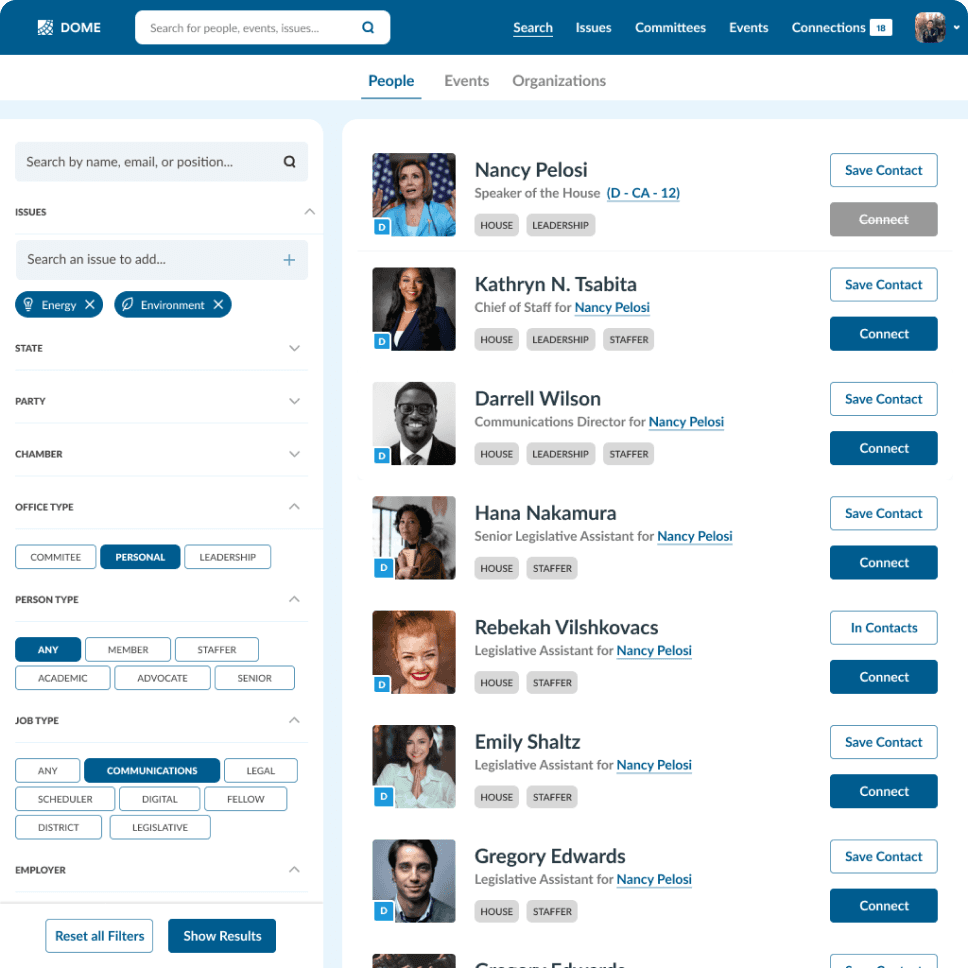
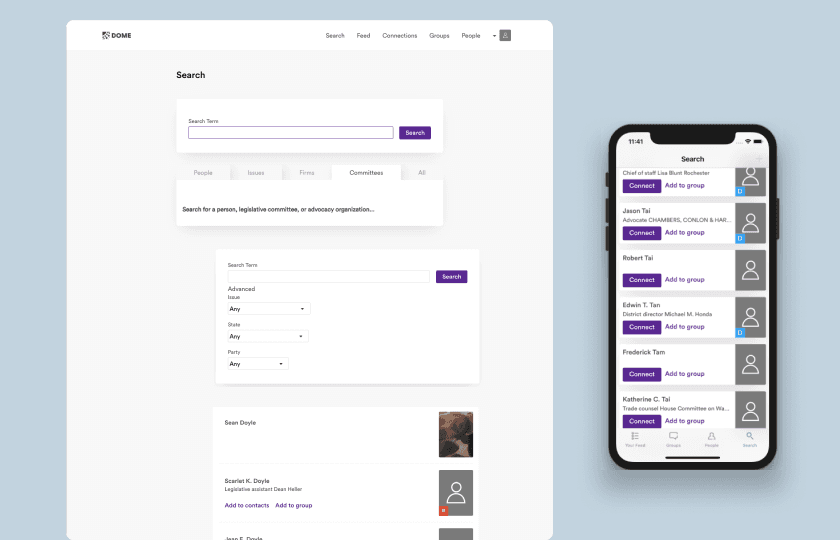
4.0 –– People Search Directory Results
4.1 –– People Search Directory Results
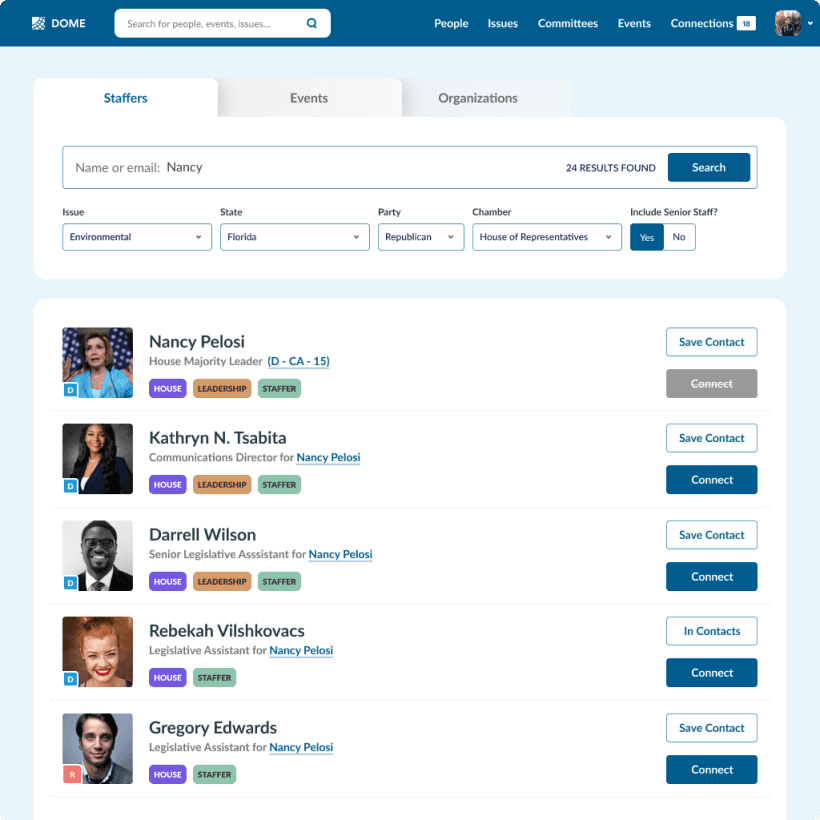
Directory Search
The marketing page should indicate the product is accessible, free secure, and ready to be used by Junior Staffers, but not exclusively.
5.0 –– People Search Directory Results
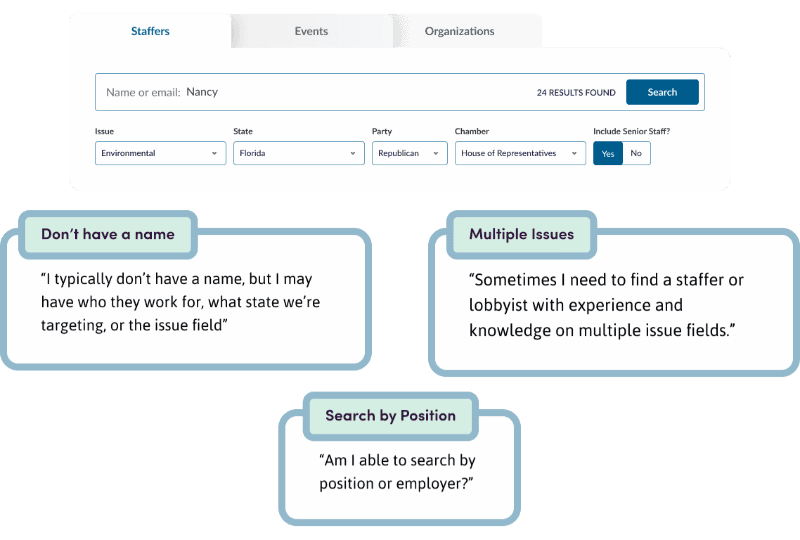
Directory Search Feedback
User feedback showed a need for search parameters that adapted to the limited amount of information staffers have to go off of.
Main Issue:
Having search by name as an elevated option didn’t allow for flexible parameters

5.1 –– People Search Directory Results
5.2 –– People Search Directory Results
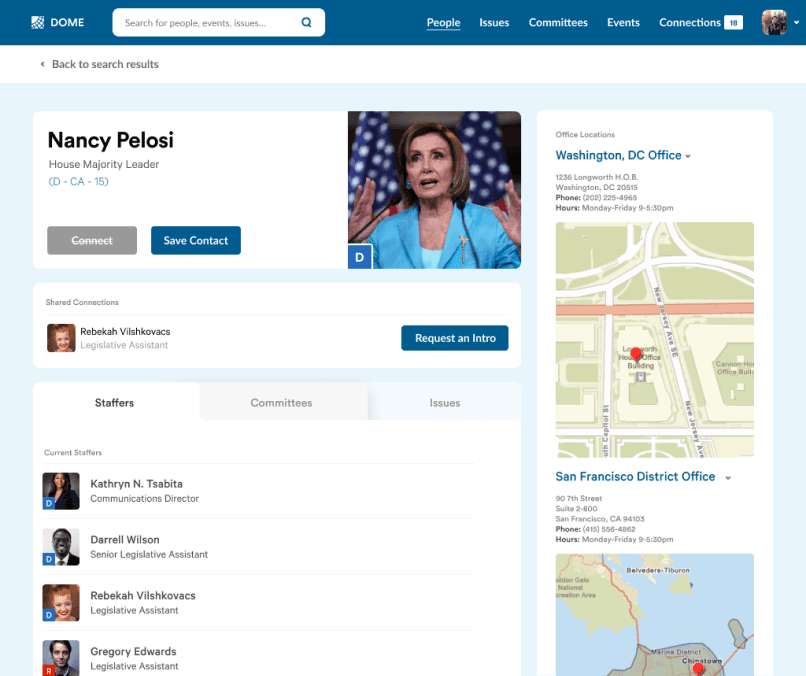
Staffer Profile Pages
Rich profile pages, hand-curated to provide the most up-to-date and salient information by Dome staff, not often provided by competitors.

6.0 –– People Search Directory Results
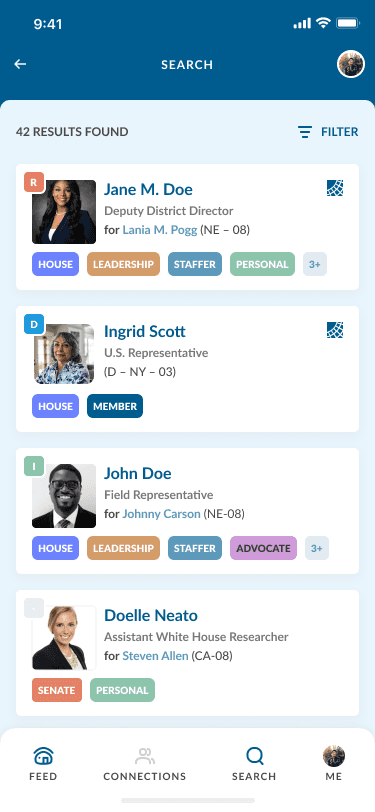
Mobile App Pilot
Staffers are often shadowing their bosses throughout the Hill and don’t always have access to a computer to access our networking/directory tools.
7.0 –– Mobile Onboarding Flow

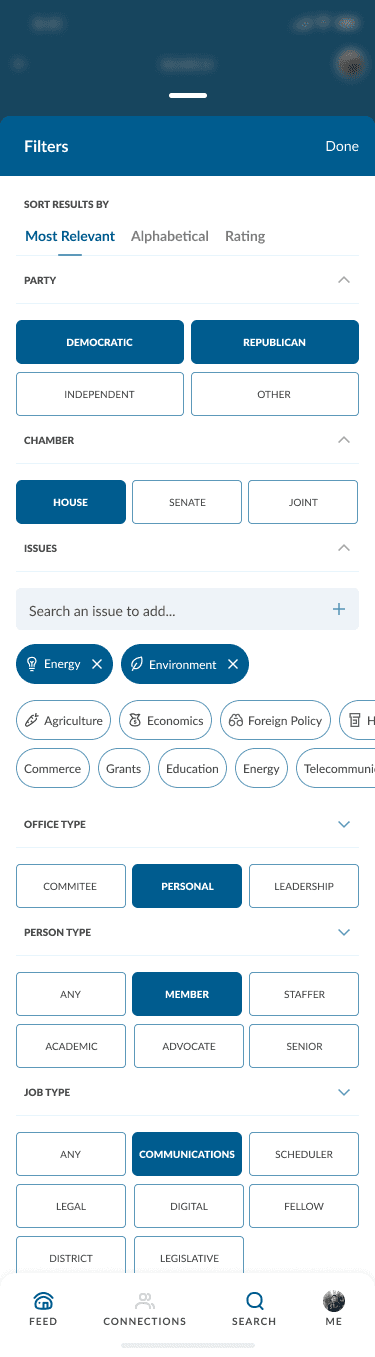
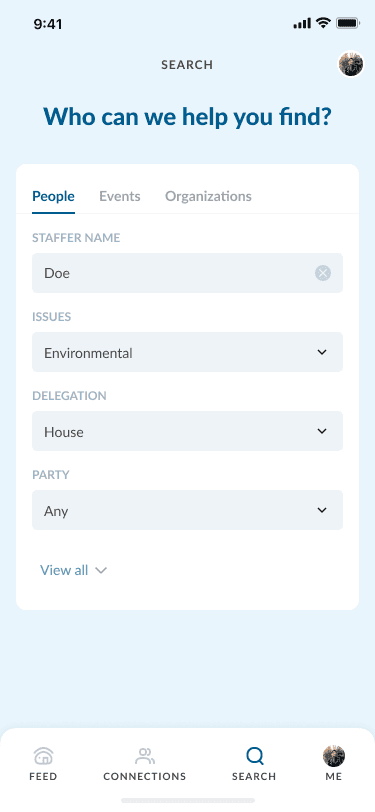
7.1 –– Mobile Directory Search Flow
Results
Over the course of 6 months, changes introduced via these sprint cycles increased user retention, and satisfaction.
Before
Unfocused feature priority
No prior ux validation & iterative tests
Broken and inconsistent implementations, not to spec; no components library
Investor’s worried, putting funding at risk
After
Researched & Roadmap priorities
Proactive iteration & ux testing
Redefined navigation, flows, features
Components library in progress
42% User retention
Investor confidence & funding
15% Salary increase + bonus for my project performance